htmledit_views">
HTML基础
1.快捷键
基于VS Code记录编写过程中常用的快捷键
| 功能 | 快捷键 |
|---|---|
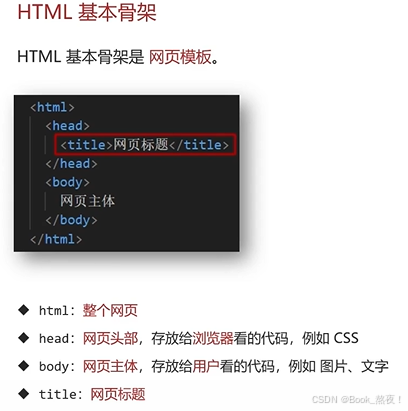
| 生成HTML基本骨架 | !+回车 |
| 保存代码 | Ctrl+S |
| 在浏览器运行代码 | Alt+B |
| 注释 | Ctrl+/ |
| 缩进 | Tab |
| 取消缩进 | Shift+Tab |
| 收起侧边栏 | Ctrl+B |
先保存,再在浏览器运行才能刷新
2.标签


| 标签 | 作用 |
|---|---|
| h1——h6双标签 | 标题标签,独占一行 |
| p双标签 | 段落标签,独占一行,段落间存在间隙 |
| br单标签 | 换行标签 |
| hr单标签 | 水平线标签 |
| img | 图像 |
| audio | 音频 |
| video | 视频 |
文本格式化标签:
| 标签(双标签) | 作用 |
|---|---|
| strong | 加粗 |
| b | 加粗 |
| em | 倾斜 |
| i | 倾斜 |
| ins | 下划线 |
| u | 下划线 |
| del | 删除线 |
| s | 删除线 |
| 标签 | 作用 |
|---|---|
| <img src="" alt=""> | 插入图片,src属性图像存在的位置和名称,必须写 |
| 属性 | |
| alt | 替换文本,图片无法显示时显示的文字 |
| title | 提示文本,鼠标悬停时显示 |
| width | 图片宽度值为数字,没有单位,浏览器缩放图片默认等比例缩放 |
| height | 图片高度值为数字,没有单位 |
| 标签 | 作用 |
| <video src=""></video> | 视频标签,src属性视频存在的位置和名称,必须写 |
| 属性 | |
| controls | 显示视频控制面板,在html5内如果属性值和属性名一样,可以简写为一个单词 |
| loop | 循环播放 |
| muted | 静音播放 |
| autoplay | 自动播放,浏览器支持在静音模式下自动播放。注意autoplay属性需要和muted配合使用才能生效 |
| 标签 | 作用 |
| <audio src=""></audio> | 音频标签,src属性音频存在的位置和名称,必须写 |
| 属性 | |
| controls | 显示音频控制面板 |
| loop | 循环播放 |
| autoplay | 自动播放,浏览器会禁止自动播放,可以通过用户点击按钮再播放 |
| 标签 | 作用 |
| <a href="" target=""></a> | 超链接标签,双标签,herf属性为链接,target=_blank表示新窗口跳转页面 |
相对路径:
. 表示当前文件所在文件夹
.. 表示当前文件上一级
/ 表示进入某文件夹里
常常使用相对路径
绝对路径:
直接在盘符里复制就好,在Windows系统里默认是\,其他系统是/,统一使用/
也可以使用网络上图片的在线网址
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<!-- 跳转到网络文件 -->
<a href="https://www.bilibili.com/">跳转到bilibili</a>
<br>
<!-- 跳转到本地文件,但是是在同一个页面跳转实现-->
<br>
<a href="./图像标签.html">跳转到图像标签</a>
<!-- 跳转到新标签页 -->
<a href="./标题和段落标签.html" target="_blank">标题和段落标签</a>
<br>
<!-- 开发初期不知道跳转链接的情况,使用#暂时填补则不会跳转 -->
<a href="#">空链接</a>
</body>
</html>HTML进阶
1.列表
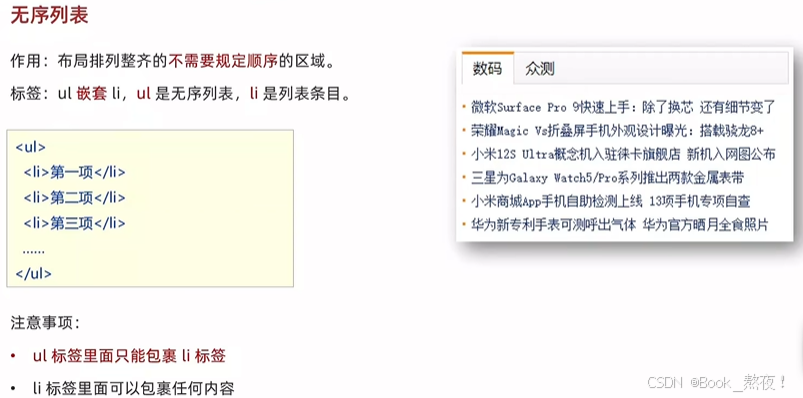
a.无序列表

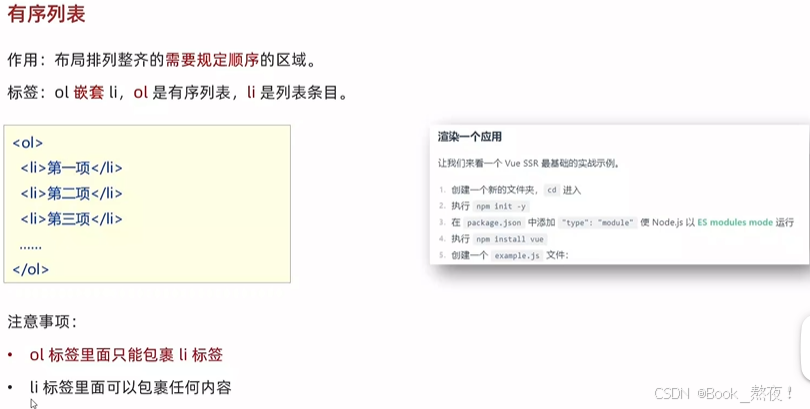
b.有序列表

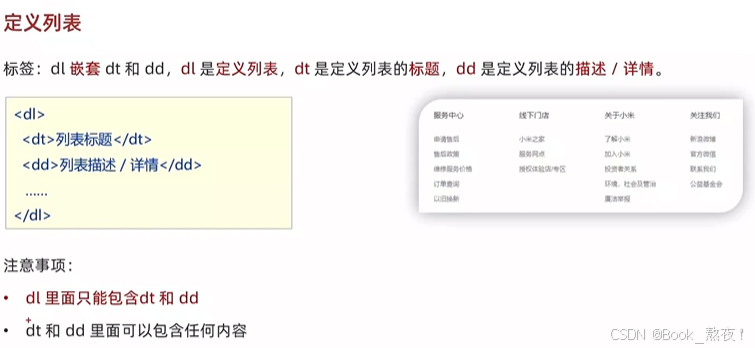
c.定义列表

2.表格
a.内容

加入表格结构标签thead,tbody,tfoot便于浏览器读取,也可省略
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第二天</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列标签1</li>
<li>无序列标签2</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>有序列标签1</li>
<li>有序列标签2</li>
</ol>
<!-- 定义列表 -->
<dl>
<dt>标题</dt>
<dd>描述1</dd>
<dd>描述2</dd>
</dl>
<!-- 表格标签,加border后能显示边框
加入表格结构标签thead,tbody,tfoot便于浏览器读取,也可省略-->
<table border="1">
<thead>
<tr>
<th>第一行表头单元格1</th>
<th>第一行表头单元格2</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一行内容单元格1</td>
<td>第一行内容单元格2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>第二行汇总单元格1</td>
<td>第二行汇总单元格2</td>
</tr>
</tfoot>
</table>
</body>
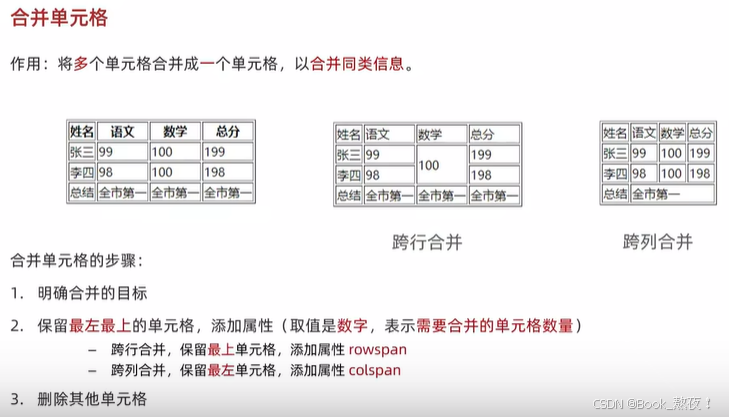
</html>b.合并单元格

注意
表格是在自己的结构标签内进行合并的,不能跨结构标签thead、tbody、tfoot合并
html"><!-- 合并单元格,遵循“保留最左最上”原则 -->
<table border="1">
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>70</td>
<td rowspan="2">80</td>
<td>90</td>
</tr>
<tr>
<td>90</td>
<!-- <td>80</td> 删除-->
<td>70</td>
</tr>
<tr>
<td colspan="3">160</td>
<!-- <td>160</td> 删除-->
<!-- <td>160</td> 删除-->
</tr>
</table>3.表单
作用:收集用户信息
使用场景:
-
登录页面
-
注册页面
-
搜索区域
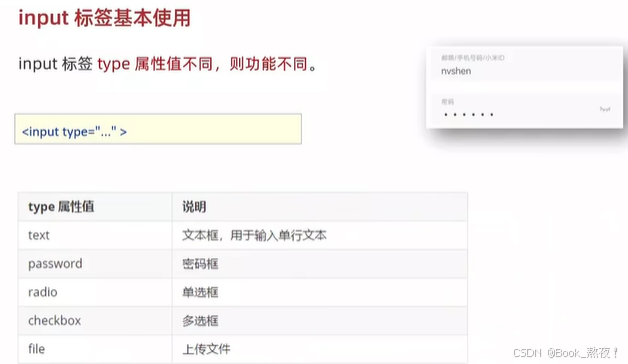
a.input标签

添加input标签占位文本:使用placeholder属性即可
b.单选框

c.上传文件
html"><br>
<!-- 表单标签——input标签使用 -->
<!-- 单纯的文本形式,不能换行 -->
文本框:<input type="text">
<br>
<!-- 自动非明文显示 --> <!-- input标签占位文本 -->
密码框:<input type="password" placeholder="请输入密码">
<br>
单选框:
<!-- gender是自定义名称,添加checked属性,默认选中 -->
<input type="radio" name="gender"> 男
<input type="radio" name="gender" checked> 女
<br><br>
<!-- 默认只可上传一个文件,添加multiple属性可实现文件多选功能 -->
上传一个文件:<input type="file" >
<br>
上传多个文件:<input type="file" multiple>
<br><br>
<!-- 添加checked属性,实现默认选中 -->
多选框:<input type="checkbox"> 苹果
多选框默认选中:<input type="checkbox" checked> 草莓
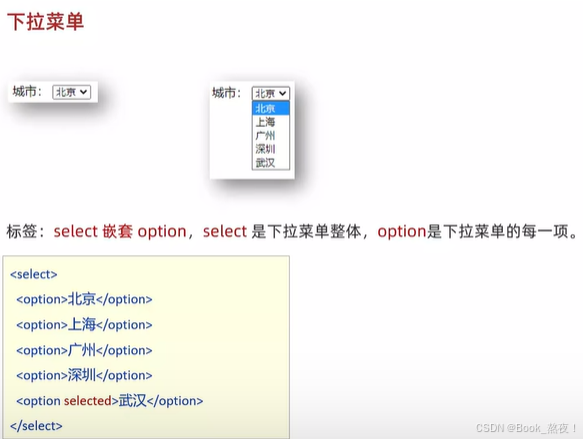
<br>4.下拉菜单

html"><!-- 下拉菜单,使用属性selected实现默认选中-->
城市:
<!-- <select name="" id=""></select> name和id等是发送数据使用的属性-->
<select >
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
</select>
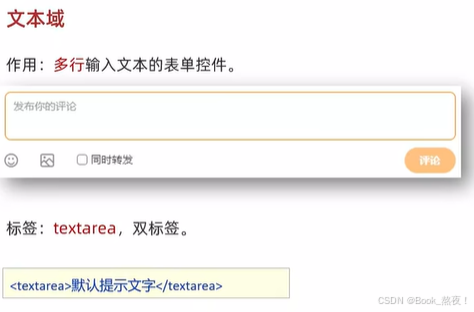
<br><br>5.文本域标签

html"><!-- 文本域标签 与input不同,能自动换行,
右下角有拖拽功能,在未来都要使用CSS设置尺寸并禁用该功能-->
<textarea>请输入评论</textarea>
<br><br>
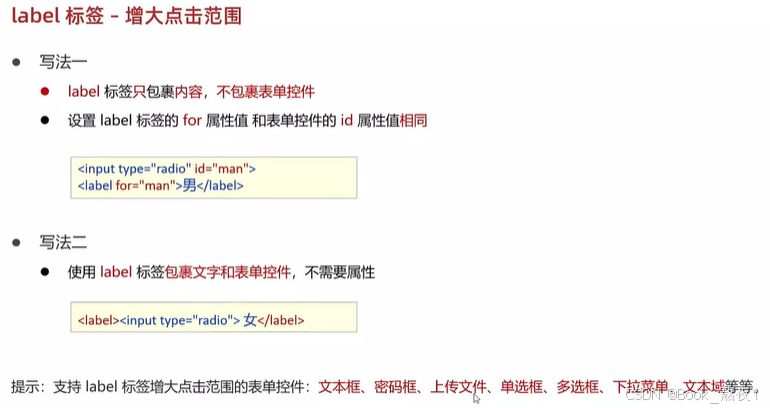
<!-- 写法一: -->
<input type="radio" name="gender" id="man">
<label for="man">男</label>
<!-- 写法二: -->
<label> <input type="radio" name="gender"> 女</label>
<br><br><br>6.label标签
作用:
-
网页中作为某个标签的说明文本
-
绑定文字和表单控件的关系,增大表单控件的点击范围

7.按钮标签

html"><!-- 按钮标签 需要使用form标签统一管理功能才能实现,action属性是要与后台链接-->
<form action="">
用户名:<input type="text">
<br>
密码:<input type="password">
<br><br>
<!-- 如果省略type属性,是默认的提交功能 -->
<button type="submit"> 提交</button>
<button type="reset"> 重置</button>
<!-- 普通按钮后续与JS配合使用 -->
<button type="button">普通按钮</button>
</form>
<br><br>8.无语义的布局标签div与span
作用:用于布局网页,划分区域,摆放内容
-
div:独占一行,换行,(大盒子)
-
span:不换行,(小盒子)
html"><!-- 无语义的布局标签 -->
<div> div标签</div>
<span> span标签1</span>
<span> span标签2</span>
<br><br>9.字符实体
在网页中显示预留字符
常用的字符实体:
在代码中敲很多个空格,网页仅显示一个空格

html"><!-- 常用的字符实体 (类似转义字符)-->
<!-- 在代码中敲很多个空格,网页仅显示一个空格 -->
明天会 更好
<br><br><br>【记录学习过程的笔记,欢迎大家一起讨论,会持续更新】




